Webアプリケーションにおけるクライアントサイド技術は、ユーザー体験を大きく左右する重要な要素です。
日立アカデミーでは、その基礎となるHTML、CSS、JavaScriptを体系的に学び、実践に役立つスキルを修得できるコースを提供しています。初心者でも無理なく学べるように、基礎知識からスタートし、段階的にフレームワークやライブラリの活用へと進めていきます。
また、豊富なマシン演習を通じて、実際にコードを書きながら、エラーの対処などの応用力を身につけることができます。
クライアントサイド開発の土台をしっかりと固め、現場で求められるスキルを磨きましょう!

・これからクライアントサイド開発に携わる方
・最終的にフレームワークやライブラリを利用したクライアントサイド開発を予定されている方


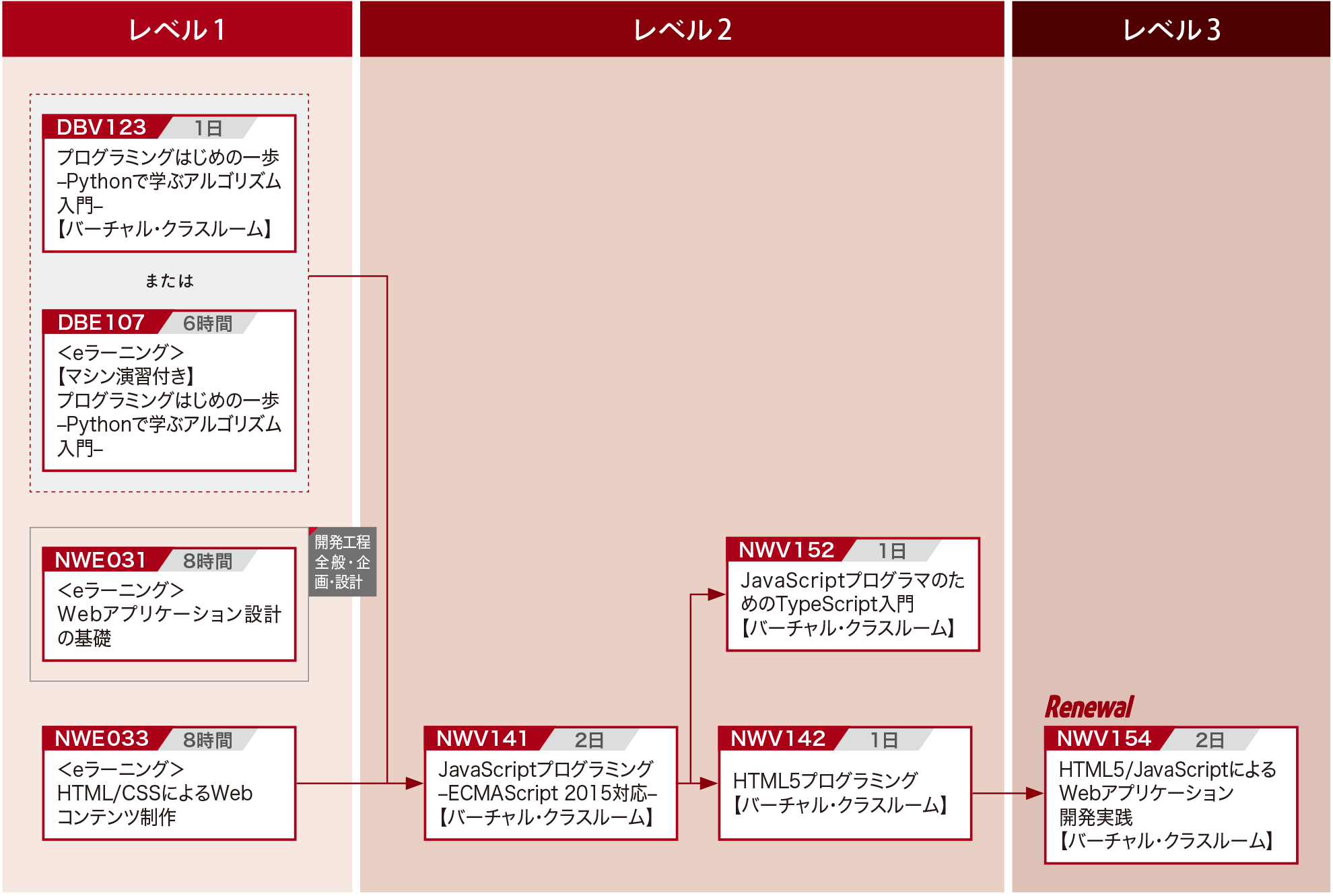
| コース
コード |
コース名
|
日数
|
|---|---|---|
DBV123 |
プログラミングはじめの一歩‒Pythonで学ぶアルゴリズム入門‒【バーチャル・クラスルーム】 プログラミングを学習するにあたって重要となる「順次・分岐・繰り返し」の考え方を、マシン実習を交えながら学習するコースです。 ※Pythonの文法を学習するコースではございません。 |
1日 |
DBE107 |
<eラーニング>【マシン演習付き】プログラミングはじめの一歩‒Pythonで学ぶアルゴリズム入門‒ 上記の【DBV123】と同等の内容です。 eラーニングでの提供のため、学習したいタイミングでご受講いただけます。 |
6時間 |
NWE031 |
<eラーニング>Webアプリケーション設計の基礎 Webアプリケーション開発に関わるに当たり、設計の観点からの基本的な知識や留意点を学習する入門コースです。 |
8時間 |
NWE033 |
<eラーニング>HTML/CSSによるWebコンテンツ制作 HTMLによるリンク、テーブル、フォームなどを用いたWebコンテンツの作成方法を学習します。また、CSSを用いたスタイルシートの効果的な指定方法を学習します。 |
8時間 |

| コース
コード |
コース名
|
日数
|
|---|---|---|
NWV141 |
JavaScriptプログラミング‒ECMAScript 2015対応‒【バーチャル・クラスルーム】 JavaScriptの基本文法と、DOM、イベント、Ajaxについて学習します。従来の文法だけでなく、ECMAScript 2015からの文法・機能についても学習します。 |
2日 |
NWV142 |
HTML5プログラミング【バーチャル・クラスルーム】 HTML5から追加され、現在でも利用されている機能・技術を学習します。 |
1日 |
NWV152 |
JavaScriptプログラマのためのTypeScript入門【バーチャル・クラスルーム】 TypeScriptの基本文法について、マシン演習を通して学習します。 ※本コースはJavaScriptの文法を学習済みであることを前提としたコースとなっています。 |
1日 |

| コース
コード |
コース名
|
日数
|
|---|---|---|
NWV154 |
HTML5、JavaScriptを用いたWebアプリケーションの設計と実装を学習します。 Reactを利用したサンプルプログラムの実装を通して、Webアプリケーションのフロントエンド開発で取り入れられることが多い、SPAやコンポーネント指向について学習します。 |
2日 |